Mr. Evineの中学英文法を終了するドリルを始めた

Mr. Evineの 中学英文法を修了するドリル Mr. Evine シリーズ
- 作者: Evine
- 出版社/メーカー: アルク
- 発売日: 2013/09/26
- メディア: Kindle版
- この商品を含むブログ (1件) を見る
30日間でやるためのドリルなんだけど、時間もないので1日Lesson 2をこなす勢いで始めてみた
とりあえず英語のレベルが酷くてど初心者レベルから早く脱するためには1000時間の学習時間が必要なので、少しずつでも良いので時間を積んでいく
SVとSVCの文型について学んでみたがそもそもSVCのCがVによって決まるので「V=C」の図式が成り立つけど
He is a student.
He is in the Osaka.
の2つの文型が違う場合が「彼は...である」文と「彼はいる」という風に訳せてしまうかどうかで分かれるんじゃないかなぁと思うので結局Vで決まっているイメージが全く沸かないんだけどみんなこの説明でわかってるの?
(上の二つの訳で訳そうと思った場合にHe isの後の文章を見る必要もあるので結局文全体を見ないとその文がSV型かSVC型かどうかはわからんのでは?)
とりあえず15日で終わる計算はずなのでそれまでは頑張ってみる
Railsにおけるデバッグ方法のあれこれ
基本は pry を使います(gemとしては pry-rails ですが)
1. 前提
テストしやすいように
GitHub - lion-man44/sandbox-rails: railsのいろいろな説明用
にRails環境をあげてあります
出来るだけ最小ケース(あんまりバカスカgemを入れてない状態)でデバッグできるような内容を重きに置いてあります
自プロジェクトで導入する場合は導入方法はこちら
動かし方はこちら です
2. 環境
Rails 5系以上 Ruby 2.6.0 (せっかくなので) pry-rails 3.8
3. 起動方法
https://github.com/lion-man44/sandbox-rails
に書いてあるのでそちらを参考にしてください
ちなみに、 docker などを活用していない場合は下記のコマンドでそれぞれおこないます
- ローカルサーバーの起動方法
bundle exec rails s # or $RAILS_ROOT/bin/rails s
bundle exec rails c # or $RAILS_ROOT/bin/rails c
4. 確認方法
- 一体何のmethodがあるのか知りたい
[].methods # public and protected [].public_methods # only public [].private_methods # only private
- 大量のmethod名の中から自分が想定されるメソッドがあるか知りたい
- Enamerableな要素に対してgrepが行えますので、いろいろと調べたい時は便利です(これを実装で使うパターンはあんまりないと思います)
[].methods.grep /allow/
- 祖先が知りたい
- concernも調べらたりするので何を継承しているのか知ることができる
class.ancestors
- そもそもglobalに何が定義されているのか知りたい
- これは
rails cよりもrails sでそのmethodで調べたい時の方が効果があります
- これは
ls # いっぱい出てきて戸惑うかもしれませんが、ゆっくり読んでいけば一体何が今展開されているのか読むことができます
ちなみに cd ${調べたいmethod} などで移動することができます
- ActionViewなどのform tagを作るためのものをデバッグしたい
[111] pry(main)> helper.select :users, :id, [['a', 1], ['b', 2]] => "<select name=\"users[id]\" id=\"users_id\"><option value=\"1\">a</option>\n<option value=\"2\">b</option></select>"
- controllerのメソッドをデバッグしたい
もうここに書いてあること実行すればできます
5. まとめ
思いつくだけババっと書いてみました
これらを駆使すればデバッグできるけど、といった内容です
しかし結局のところはデバッグ方法をいくら知っていたとしてもそのフレームワークの規約などから外れているといくらデバッグ機能が優秀だとしても理解が及ばない時があり、その時は結局苦戦することになります
Railsの場合、他と特色が違うなと思うのは大体の思いついたことをメソッド名にして探してみると大体あるな、というのが長年触っていてあります
「継承しているものを知りたい」→「祖先が知りたい」→「 ancestors というメソッドがあるじゃん」
みたいな流れで大体気付いたりすることが多いです(「祖先が知りたい」という部分が出てこない場合はありますがw)
まずはやりたいことをggってみるだけでも割とたどり着けることが多いです
IoT Kickoff #4を開催しました
こんにちは、ラ、ラ、ラ、ライオンです
動物に等しい知能なので人見知りです
IoT Kickoff #4を開催しました
今回は 下北沢OSSカフェ にお邪魔してきました
工作室を作られたみたいで、中には工房と呼ぶにふさわしいような環境が構築されてました 😲
目玉
AIスピーカーが熱い 🌞
まぁ少し旬を過ぎた感じは否めなくもないですが、 そんなことはどうでもいい
さて、というわけで取り組みますが、この記事では製作しました系は皆さんがやられているので、ハード系のハンズオンをやる上での気づきみたいなものを書いて行きたいと思います 📝

Google AIY Voice Kit
製作しました系の記事を見たい場合はこちら
相変わらずのclassmethodさんは違いますねw
気づき1
今回ハンズオンに向けて、8個ラズパイを用意するつもりでしたが、いつ届くか分からず不安から3個追加で買ってしまい、10個のラズパイが積み上がってしまいました 😝

(写真は11個ですが、1個は初期不良だったために交換していただいております)
AIY Voice Kitは8個購入しましたが、大量に購入しておいて良かったです 🤗
案の定いくつか壊しました 😑
- 電源が突然、ダウン。それ以降うんともすんとも言わなくなった
- ダンボールに格納する際に引っ掛かりを感じるが、硬めのダンボールのせいだろうと思っていたらmicroSDカードが引っかかってたらしく、中折れする。しかし、参加者の方に中折れしてしまったSDカードを抜いてもらい、テストできる状態に(本当にありがとうございます
なので不器用な方、帯電体質な方、は気をつけて作業した方が良いです 😩
気をつけないと1万ぐらいが吹っ飛びます(計算してみたら自分のかけたコストは12,000円ぐらいでした。まぁ関係なく壊れたあたりから「ヘハハヘハ」とかわけのわからない笑いを発していました) 😇
ハード系のハンズオンはやはりコスト感が中々にネックにはなってきますね(これだけで10万近くはかかってますね!アホですね!) 🤑
気づき2
作業スペースの問題が必須 📚
これはそのハンズオンをする場所もそうなのですが、自宅で準備をするための環境もそうです
例えば並べるとこんな感じになります

これは中身だけです(写真中は6個ぐらいしか並んでいないですが、机の一角をまさに占有しています。大体広さぐらいにMBPの15インチの作業場所ぐらいでしょうか) 🙄
これに梱包される箱とかそういうのもついてきます
Google AIY Voice Kitの大きさはどれぐらいかと言うと

人の顔よりも大きいものが、8つも積もるのです、中々圧巻です 😲
これにさらに
- HDMIモニタ
- USBキーボード
- USBマウス
の要素が必要になってくるので、意外とデスクも簡単に埋まります 😓
かなりハード系の作業は作業スペースの確保が部品スペースの問題にもなってくるので、なるべく広いスペースで作業するようにしましょう 😌
気づき3
public cloud問題
大体登録する時にpublic cloudに登録してもらうのですがクレカ登録が必要になることが多いです 😣
なので、その障壁の高さがあります
まぁこればっかりは何とも言えないです 🤢
気づき4
先ほどの気づき2と似たような感じになるのですが、これ運ぶ時のキャリーバッグ、 (人数*機材) + 工具 + PC + 他パーツ + 梱包材 という図式になってくるのでかなり大きい容量になっていきます 😨
自分はもう これ を買いました
これでようやく少し余裕のあるような状況でした 🤤
あと持ち運びが死ぬほどしんどいです 😰
気づき5
終わった後の片付け
家に帰ってから気づく、残ったものどうすれば良いかな感 😦
1, 2個程度ならあれなんですが、同人誌とかと同じで全て持ち帰りで在庫状態が豊富になります 😋
まぁラズパイは全然別用途で使えるからあれなんですがVoice Kitの基盤は普通にラズパイとセットしないとダメなので、それをどうするか、ですね 🤔
終わりに
いろいろとハード系のハンズオンは課題感が残ったものの、全体的にやっぱりやってから結果見ないとわかんないな、というところもあり、非常に勉強になりました! 🤗
参加してくださった皆さんもありがとうございました!
「やく見てる」エクステンション作った
クソアプリアドベントカレンダー 13日目の記事です
こんにちは、ライオンです
皆さん、やくみつるはご存知ですか?
ええ、いろいろと炎上したりするコメンテーターですね
自分のリアルを知っている人はご存知だと思うんですが、よく似ているって言われるんですよね
10人中9人ぐらいに似ているって言われるんですよね
そんなに似ているのかなーって2年前ぐらいに実家に帰ったら兄弟に似ているって爆笑されたんですよね
ショックです
そんなわけでchrome extensionを作ることにしました
開発の話に興味ない人用のリンク googleまで戻る
開発の話
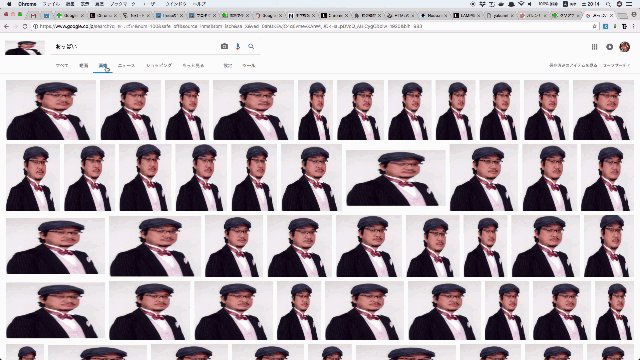
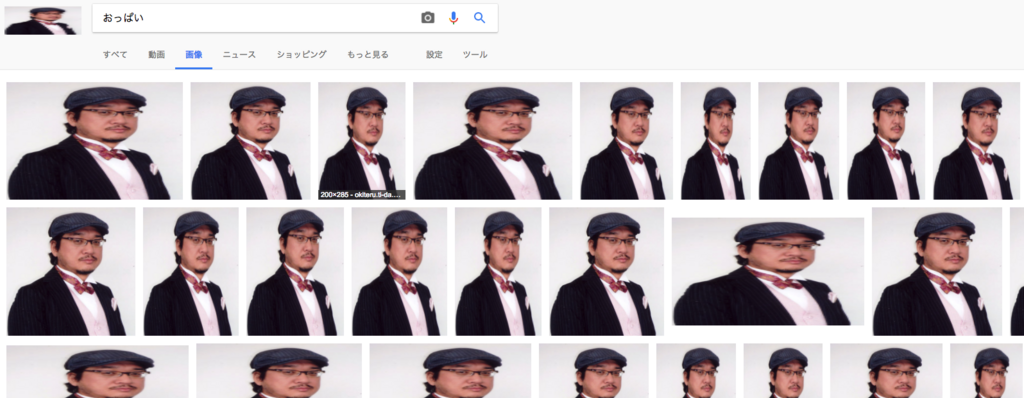
最初、imgタグのsrc変えれば余裕でしょって考えてたんですよね
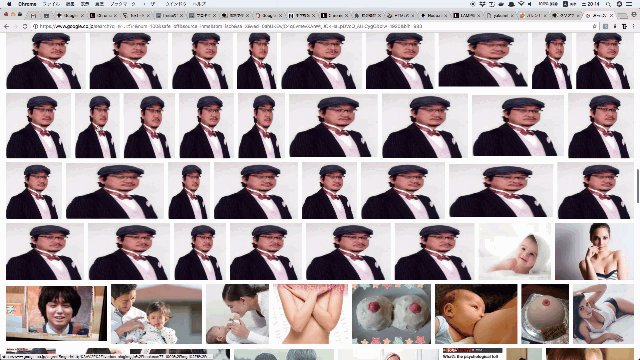
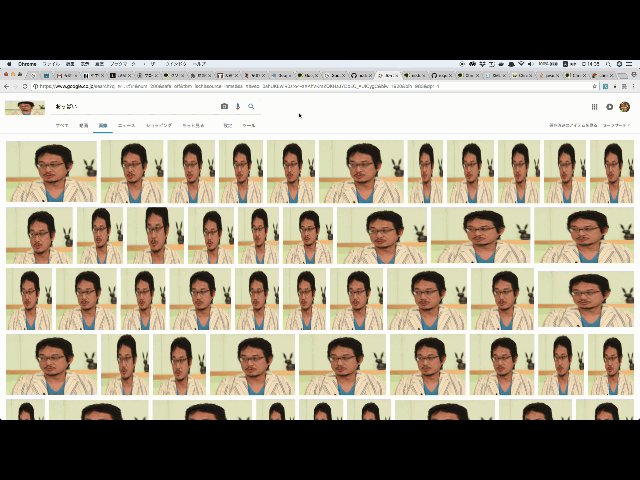
でやってみたら、こんな感じになったわけですね

すごいですよね、皆やくみつるですよ
ざまぁみろ
で、ひとしきりゲラゲラ笑い終わって、いやーぁもう仕事終わっちゃったなー
クソアプリすぎるどころか面白さすらないなーとか考えながらおっぱいの画像を探してたんですよね(精神衛生上の健康のためにお医者さんから処方されている)
で、そしたら途中から気づいたんですよ

画像が変わってない
でもすぐに気づくんですよね、lazy loadだって
普通の画像ならsrc属性だけで済むけど、data-*属性を使っているならビンゴです
方法までは難読化されたソースコードを読まないといけないので読んでいませんが、クソアプリにそんな時間はかけていられません
で、こうなったらreplaceChildでimgタグを塗り替えてやるしかないですね
で、書き換えて見て見ました

クソが
よくよく考えたらインフィニティスクロールに対して、非同期処理してないなんてありえないですよね
こうなったら何が何でも書き換えてやりたくなりますよね
何とか奪えないかと考え始めます
まぁそうするとsetTimeoutかsetIntervalするしかないかなって考えが出て来ますね
非同期でDOMを追加される以上、そこに存在してないのでそれが追加されるまでをwatchするしかなくなりますね(悲しい
(() => { 'use strict'; const replaceMemo = { src: 'http://www.xn--l8j6cuc0dv605bd1f.jp/yuumeijin/photo/yakumituru.jpg', prepare: [], }; const replaceImage = () => { const $images = document.querySelectorAll('img'); replaceMemo.prepare.forEach($el => { const $img = document.createElement('img'); $img.src = replaceMemo.src; $el.parentNode.replaceChild($img, $el); }); }; const onWatch = () => { const $images = document.querySelectorAll('img'); replaceMemo.prepare = Array.from($images).filter($el => $el.src !== replaceMemo.src); replaceImage(); }; const main = () => { setInterval(onWatch, 1000); }; main(); })();
こんな感じのコードになりました
ここまで行くと瞬間的な表示はあるものの確実に変えられますね
しかしまだこれだと直接指定されているstyleなどが反映されていないですよね
cssTextを使ってそのまま持って来ます

こんな感じだったのが...

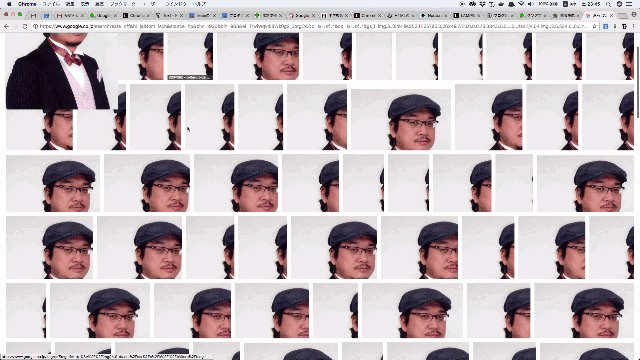
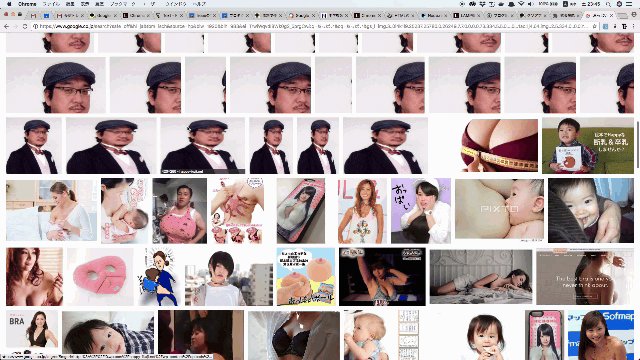
こうなります(画像は大槻ひびきさんです)
はーかわいいですね
で、上の画像見た人なら気づいていると思うんですが、左上の画像がとてつもなく邪魔ですよね?
これ開発中にも何度となく邪魔をされて本当に精神を壊しそうになりました
(googleからおっぱい検索をして画像タブをクリックするわけですが、押せないわけですね!)
で、よくよく調べてみると直接widthとheightを指定しているパターンもあるんですよね
$img.height = $el.height; みたいなコードを追加します

綺麗に収まりましたね
皆さんの言いたいことはわかります
「大槻ひびきさん見せろよ!!」ですよね?
ですが、もともとアス比の合わないCSSに対して、決まった画像をあてがうので大槻ひびきさんがひどいことになってしまいます
酷い状態になった女優を見たくないですよね?(血涙
さて、この調子で直していって大体変わるわけですね
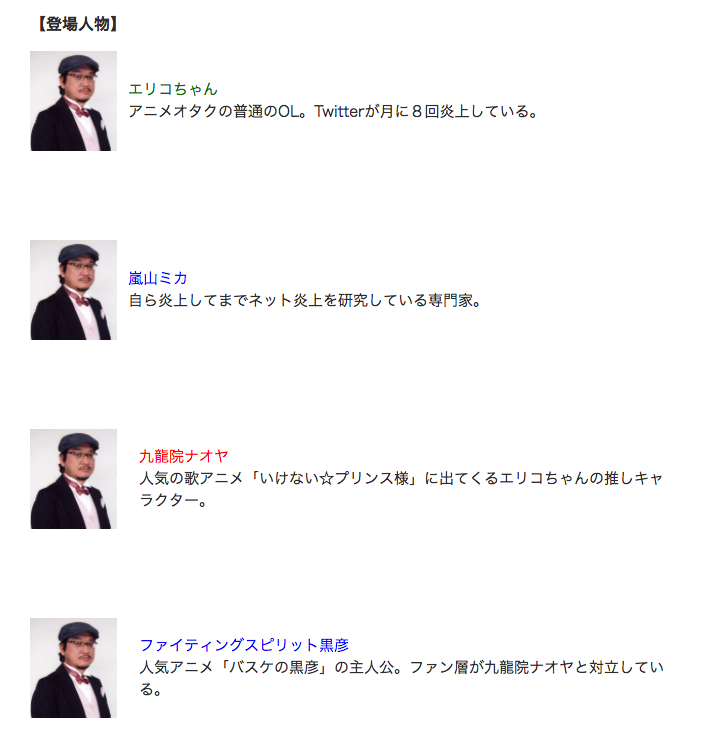
これは好きなライターさんの小野ほりでいさんの記事です

全部やくみつるでカオスですよね
カオス、カオス以外のことばが思いつかない
文字の色がなかったら誰が喋っているかすらわかりません
つまり小野ほりでいさんはこういうことをされることを分かっていて、それでも読みやすい記事を作ってくださっているわけですね!
で、何気なく下までスクロールしていって「あー大体変わっているなー」と思ったら、また変わってないところがあるわけですよ

クソがぁ...
何で変わらないんだろうと思ったらcssの中で呼ばれているURLですよね
backgroundで指定するパターンとbackground-imageで指定するパターンの2つですね
直接書き換えても書き換わらずに、 '' を代入するとなぜか空にはなるという現象に見舞われ、今回もimgタグ同様replaceChildを使う強行手段に出ました
const replaceImage = (images, aTags, divs) => { images.forEach($el => { const $img = document.createElement('img'); $img.className = $el.className; $img.style.cssText = $el.style.cssText; $img.height = $el.height; $img.width = $el.width; $img.src = replaceMemo.src; $el.parentNode.replaceChild($img, $el); }); aTags.bk.forEach($a => { const $newA = document.createElement('a'); $a.style.background = ''; $newA.style.cssText = $a.style.cssText; $newA.style.background = `url("${replaceMemo.src}")`; $a.parentNode.replaceChild($newA, $a); }); aTags.bki.forEach($a => { const $newA = document.createElement('a'); $a.style.backgroundImage = ''; $newA.style.cssText = $a.style.cssText; $newA.style.backgroundImage = `url("${replaceMemo.src}")`; $a.parentNode.replaceChild($newA, $a); }); divs.bk.forEach($div => { const $newDiv = document.createElement('div'); $div.style.background = ''; $newDiv.style.cssText = $div.style.cssText; $newDiv.style.background = `url("${replaceMemo.src}")`; $div.parentNode.replaceChild($newDiv, $div); }); divs.bki.forEach($div => { const $newDiv = document.createElement('div'); $div.style.backgroundImage = ''; $newDiv.style.cssText = $div.style.cssText; $newDiv.style.backgroundImage = `url("${replaceMemo.src}")`; $div.parentNode.replaceChild($newDiv, $div); }); }; const includeBKUrl = ($el) => { return $el.style.background.includes('url'); }; const includeBKIUrl = ($el) => { return $el.style.backgroundImage.includes('url'); }; const onWatch = () => { const $images = document.querySelectorAll('img'); const $aTags = document.querySelectorAll('a'); const $divs = document.querySelectorAll('div'); const images = Array.from($images).filter($el => $el.src !== replaceMemo.src); const backgroundForATags = Array.from($aTags).filter($a => includeBKUrl($a)); const backgroundImageForATags = Array.from($aTags).filter($a => includeBKIUrl($a)); const backgroundForDivs = Array.from($divs).filter($div => includeBKUrl($div)); const backgroundImageForDivs = Array.from($divs).filter($div => includeBKIUrl($div)); replaceImage(images, { bk: backgroundForATags, bki: backgroundImageForATags }, { bk: backgroundForDivs, bki: backgroundImageForDivs }); }; const main = () => { setInterval(onWatch, 1000); }; main();
汚い匂いを放ち始めてワクワクしてきましたね!
ですがそのスペルマコードによって、ようやく姿を変えるわけです

Amazing!
しかしここまでやってもまだまだ残っている画像やurl cssが残っているわけですね
必殺の技としては onLoad で直す、というのもあるわけですが、効かなかったです
iframeの中にあるimgタグがconsole上で document.querySelectorAll('img') を出力すると取れるのですが、cotent_script内で動いている document.querySelectorAll('img') からは取れず、ここら辺はセキュリティの問題なんですかね?
なので不十分に残ります
次にやっぱり、同じ画像が出てくるのはあんまり楽しくないですよね
で、何か画像検索できるようなやつがいいなーと思ってやっぱりgoogle様のお力を借りたいですよね
を見ていたのですが、「やってられるか!」となりましたね
それはもうすごい勢いで
で、考えた結果webスクレイピングすりゃいいんじゃねってなりますよね
クッソ悩みました
もはや禿げていく人の焦燥感並に悩みました
backgroundで実行するEvent Pageで設定した非同期実行処理がContent Scripts内でどうやってタイミングよく受け取れるのか分からず本当に悩みまくりました
そしたら蛇足に書いてある部分があったことによって助かりました
涙しそうになりますよね、こういう時
嬉しかったのでお昼ご飯はキムチ鍋にしました
background.jsにはこんな感じで用意
const parser = new DOMParser(); const onMessage = (request, sender, callback) => { const xhr = new XMLHttpRequest(); const url = `https://www.google.co.jp/search?q=${encodeURI(request.query)}&num=100&safe=off&tbm=isch&source=lnms&sa=X&ved=0ahUKEwiR0sro4-zXAhVKmZQKHaJYDdEQ_AUICygC&biw=1920&bih=983&dpr=1`; xhr.onload = () => { const doc = parser.parseFromString(xhr.responseText, 'text/html'); const divs = Array.from(doc.querySelectorAll('.rg_meta')); const images = divs.map(div => JSON.parse(div.innerText).ou); callback(images); }; xhr.open('GET', url, true); xhr.send(); return true; // これがchrome extensionが非同期かどうかを判断するライン }; chrome.extension.onMessage.addListener(onMessage);
そして表側のcontentscripts.jsにこんな感じのコードを埋め込みます
const regex = { base64: /^data:/, }; const onResponse = (yakulist) => { choiceYakuMitsuru(yakulist); }; const choiceYakuMitsuru = (yakulist) => { const random = Math.floor(Math.random() * 101); const url = yakulist[random]; if (regex.base64.test(url)) { choiceYakuMitsuru(yakulist); } else { replaceMemo.src = yakulist[random]; } }; chrome.extension.sendMessage({ query: 'やくみつる' }, onResponse);
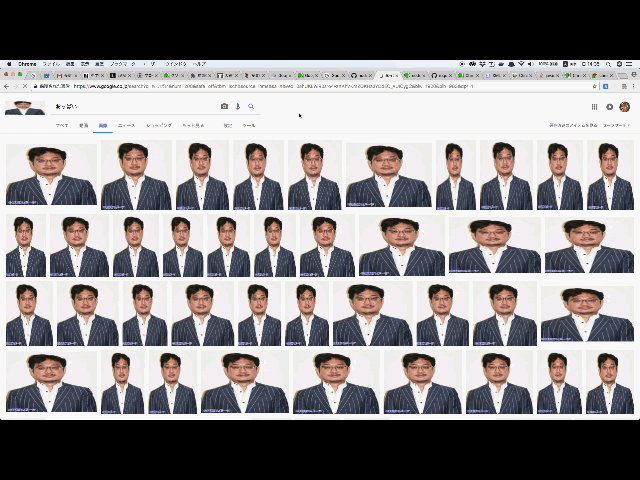
これでアクセスするたびにやくみつるが変わりますね

やくみつるじゃない知らないおっさんが見てますね
調べたら野球評論家だそうで、別のコメンテーターでした
さて、一通りのchrome extensionが作れたので満足しました
webstoreに登録しようかなとも思ったんですが、クソアプリに$5はちょっと冒険が過ぎるな、と思い、やめることにしました
代わりにGitHubには置いておこうと思います
これをcloneしてきて、chromeのエクステンションに開発中のやつ食わせるだけです
簡単でしょ?
余談1:
中高生、果てはおっさんにまで有名になってしまった動画サイトを見てみたら 全てがやくみつる になったので面白かったです

共用パソコンとか使っててクソガキにエロサイト見るのはまだ早いって思うお子さんをお持ちの方は導入して見ると良いんじゃ無いでしょうか
余談2:
これすごいのが、えっちな感じのやつ入れるとど迫力な感じになってめっちゃ面白かったです
普段意識しないで見てる部分とかが違和感になって映るので、女性器やらおっぱいやらが更に強調されて見えます
あとデバッグしてて、やくみつるずっと見てるのも精神的にきついのでAV女優にしてデバッグするのは良いんですが、そのまま閉じてカフェ行かない方が良いです
嫌な汗をかきます
次のクソアプリアドベントカレンダー 14日目は @tokeikun さんです
Webエンジニアです、少し時間が空くので相談乗ります
こんにちは、ライオンです
フリーランスで専属契約していたところを満了を迎えることにしました
理由はリリースを迎えたので、一旦区切りにしたいなーというところです
やったこと
明確な肩書きは持ってなかったですが、フロントエンドのリーダ職のように振舞ってきました(現場の人からは邪魔だったかもしれないですが)
タスク的にはフロント側のアーキテクトの選定、フロント設計、ユーザ側/管理側のデザインのテイストの微調整や仕様決め、他業務委託メンバーのリソースの再分配やタスク割り振りやアド側の方と連携してタグマネージャ管理やアナリティクス計測などなど...
過去から遡れば当時部長だった人と評価制度を作ったり、面談フローを整えたり、人事周りなどに手を入れたりなどもしました
いろいろと経験させてもらったのがホント良かったなーと思いつつ、まだまだスキル不足や体系的な説明がうまくないので、人の説得ということに本当にぶち当たることが多かったように思います
経験
管理画面はVue.js、ユーザサイトはVanilla.js
Vue.jsはハマる時はハマりますが、すんなりといけることの方が多いので学習コストの低さとプロダクトへの取り込みやすさとデザイナーさんとの連携もすごくしやすいので好きです
ただコンポーネント粒度を考えるのには本当に何度もハマりました
いまだに適切な答えが見つかりませんし、アトミックデザインが最適だとも最初は思っていたのですが結局デザイナー作業をする人に浸透していないと意味がないものですし、自分からしてもコンポーネントが増えすぎて管理コストが増えてこれはどこから流し込むんだっけと考えることが多くなり、アトミックデザインの採用は見送り、ブロック単位でのそのプロジェクトでしか活用できない粒度で切ったりしました
しかしそれも捨てられることを優先した結果です
ここで見えてきた結論は捨てやすいこと、そして親と子と孫ぐらいまでのコンポーネントの合成粒度にしておかないと自分では把握できないなーということです(どこかで見たのですが、人間が把握できるクラスは2先祖ぐらいまでだ、っていうのを頑なに信じています)
ただ、自分はその結論にしか至れませんでしたが、他のメンバからはDIコンテナにして流し込む形にした方が良いのでは、とも頂いてまた違ったVueの設計が見れそうでとっても面白そうです
それの完成形を見れないのが残念ですが...
その他にもGoでサーバサイドを書いているのでview helperとかぐらいなら書けるようになったのは楽しいです
癖があって、Timeを弄る時には「え」ってなったりしたのも良い思い出です
あとはElixirも少しだけ書けるようにもなりましたし、Rustも少しだけ書けるようになりました
Rustはもっと使いこなしたいですし、フロントエンドでもEmscriptenを使わずにコンパイルできるようになったらしいので、画像系の計算処理はどんどんとそっちに移行するかもしれませんね
ですが、この間Qiitaで見たのではまだまだwasmが早い、とはならないっぽいのが辛いところですね
個人的にはwasmからdocument.createElementとかdocument.querySelectorができたらもう何も言うことはないんですがね
今回GCPを触れたのも楽しかった一つです
GCP自体全く触ったことがなかったのでgsutilやgcloudが少しでも触れたのは楽しかったなーと
それと社内で業務委託の子がgoland使っていたので、自分も使い始めました
効果としては自分はvimでgoを書いていて こちら を使っていたのですが、定義元の定義元にジャンプができず、困っていました
golandだと定義元の定義元もそうですが、インスタンスからでも元ファイルを辿っていけるので、単純にすごいなと思っていました
それとpostgresqlのslackで質問した時にそーだいさんが「datagrip(有償)便利ですよ。」って言っていたので使い始めましたがこちらはまだまだ道具に使われている感じが否めません
早く使いこなしたい
あと情報系の院に行っているような若い子たちと仕事すると新しい世界が見えるので単純に面白いし、技術の伸び幅が全然違うので本当に理解力が違うし、すごい刺激になる
頭が下がるし、レビューしてボコってくれたのも良い経験だし、そっと出してくれたコードの方が遥かに分かりやすかったりで、目から鱗でした
どうしても書いていると視野が狭くなる、というかなるべくスコープが小さく終わらせようとするか、大体的に変えてあんまり良くない方法で実装しようとしてしまうのでもうちょっと考え方を柔軟に持たないとこの先厳しいなと自分自身感じたのでこの辺は宿題ですね
次したいこと(もともと考えてたこと)
次はいろいろとやりたいことがあって、いくつか書いてみると...(ずっと昔から考えてたこともあります)
- またサーバサイドの方も、というか一貫して作るフローに戻りたいですね
- それなりに高いユーザ体験、みたいなのを考えるとフロントエンド側から作ることをしないとダメかなーと思っています
- もちろんここら辺はプロジェクトによってはサーバサイドとの連携が密なところは全然問題ないと思います
- プロダクトオーナーもやりたいですね
- ビジネスセンス無いんですけど、必死に考えられるのもこの歳ぐらいまでだと思っててもう3年もすると多分「ご飯、うんこ、ちんぽ、おっぱい、にゃーん、くぅーん、がおー」とか単純な言葉しか発せられるなくなるような気がするので経験しておきたい
- フリーランス同士でタッグ組んで、プロダクト作ってみたい
- これはもう少数精鋭に憧れがある状態なんですよね
- esaとかすごい「あれあれ!あれなんですよ!」みたいな自分の理想形
- とにかくもう「8h/1day 週5」みたいな感じの日本奥ゆかしい働き方をやめたい
- 1日は24時間でその1/3を捧げたくないし、みんなにも捧げて欲しくない
- 8hもあるけどその内集中してできる時間なんて2, 3hが限界なのはもう分かり切ってるから働く時間を4hにしたい。もちろんフローの状態が長く続くのであればそれは時間を使っても構わない(毎日8時間は全然割に合わないけど、ノッてる時は逆に時間に邪魔して欲しくない)
- 1社と専属契約する世界観を終わりにしたい
- 1社勤めが長いとやはりその世界観でずっと続く
- その会社だと強いかもしれないけど、世界に出ると全然強くないことなんてザラだし、ガラパゴス化が確実に進行する。それは病のように
- Webに向いていない人と働くのはしんどいのでなるべく波長の合う人と働きたい
- 自分の作業を標準化する、という事に関心を持ち、品質担保に他の人の作業内容にまで責任を持ち、前行程と後行程の人のことを考え、些細なことでも情報を共有し、物を売り切り型で売らない、というような気概溢れるチームで働きたいと考えています
- 倫理観を持っている人と働きたい
- 自分も高いわけじゃないけど、民度が低すぎた(共有ごみ箱に直接唾を吐くのや、椅子の座る部分に載せてある自分のコートを踏んづけて座る、などなど)
- 意識高い系でいくわけじゃないけど、ユーザファーストであるような現場で働きたい
- 勘違いして欲しくないが全てをユーザに捧げるわけではない
- ユーザは神様ではない、ユーザである
まとめ
ここに書いたことが全てではないですが、もっと次は人生が楽しくなるようにお金を稼いでいきたいと思っています
ちなみにしばらくはお休みしようかと思っていて、その間にいろいろな相談事を受けようかと思っています
お仕事のお話は自分を知っている人だったら知っている方法で、それか lion44man at gmail.com まで
大量のメールが毎日来るため、見落とす可能性もありますが、ご返信が無かった場合はご縁がなかったということでお願いします
Webに向いてない人
自分はWebで働いてから、5〜6年ぐらいになるペーペーだが、働いているうちにWebに向いていない人いるなーと思ってそれが何で向いてないんだろうとモヤモヤし続けた
で、何でモヤるんだろうなーと考えてたら一つの答えを得た
Webとは一つの課題に対する標準化/簡略化を目指すシステムをhttp/httpsなどのネットワークで提供しているものだと思っている
なので、標準化と言えばその課題に対してAという解決方法を提示し、その流れに乗せたり
もともと煩雑だったり紙だったりした作業自体をWeb上でデータ入力してポチッとするまでを提供したりする
それが自分の中でのWebだ
もし仮に「それだけじゃねっすよ」と言われようと、本質そのものはこれである
自分はソシャゲを作ったことはあるが、ソシャゲ自体もよくあるシステムはカードゲームシステムでC社やD社が作ってきたゲームなんかまさにそんなようなものだ
標準化されたワークフローを作り、その中で簡略化された娯楽体験というユーザ体験を提供する
(それを1プロジェクトの中で毎度毎度ワークフローを作り続けるので辛いことにはなるが…)
なので、基本はそのワークフローに乗っかったらそれを壊すようなことはしない
単純にワークフローを変えることはすごいコストがかかることなので、一度整ったワークフローにルールを追加していく、というのはよくやるがもう一度壊して作り直すというようなことはしない
Webエンジニアやっている以上は何度でも壊す、ということは大事なのだがやはり一度作ったものを変える、というのはしんどいし、メリットが30%以上上回らければやりたいとは思わないだろう
で、話を戻すが、
結局向いてない、というのはこの標準化/簡略化の流れに乗ろうとしない、というか乗れない人なんだな、と思った
- 例えば、ソシャゲとしてカードゲームシステムを提供しているところが、これに「RPGを組み込めると面白いと思うんですよねー」っていう人
- それが面白いかどうかはクオリティによるし、「この運営バカだろwwww(褒め言葉)」みたいなのを浴びたい承認欲求モンスターが一定数以上いる
- ある一定のパターン(その人の中なので他者には分からない)でそもそものそこの部品を根底から覆すような、UIを提供したがるような人
- コンテンツ作りしかやってない人やマーケッター、ディレクターに非常に多い(もちろん根底から変えなければいけないケースはあるが、その場合は全体を変えないといけない場合であり、一部のUIパーツを変えたことによっていやー段違いですよ、なんてことはまぁほぼほぼない、ラッキーパンチぐらいはあるだろうね)
コンテンツをコード毎変えにいくんだ!って会社なら知らんが、少なくとも自分はその手の人と仕事をするとよく分からないことで労力を割かないといけないので無駄だなーと思う
ちなみに簡略化の話すると、「じゃあ自分の考えていることを全部読み取って勝手に仕事こなしてくださいよ」とか思う人がいるらしいが正直そういうのは相手にしないし、
標準化の話をすると、「じゃああのシステムのこの部分とか、自分がいつも使っているやつとUIが違って使いづらいので直してください」とか分かることは分かるんだけどそれが最適だと思ってないし、他のメンバーに聞いても使いづらいと思われていないものを 自分の中で使いづらいから直して欲しい と思う人がいるんだなってのは自分の中でWebに向いてない人だなーと思っている
なんかここら辺ってWebエンジニア、Webデザイナーやっている人たちは皆遭遇したことあると思うんだけど、どう折り合いつけているんだろう?
